

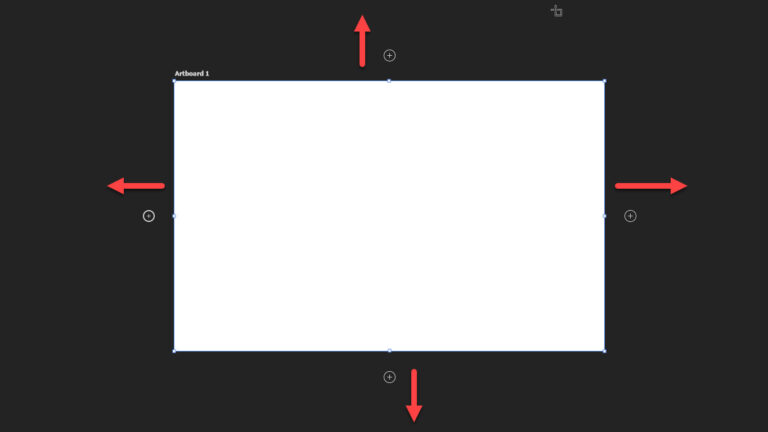
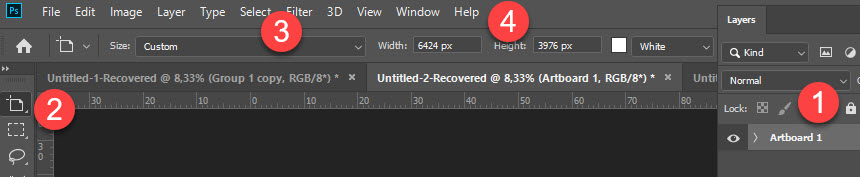
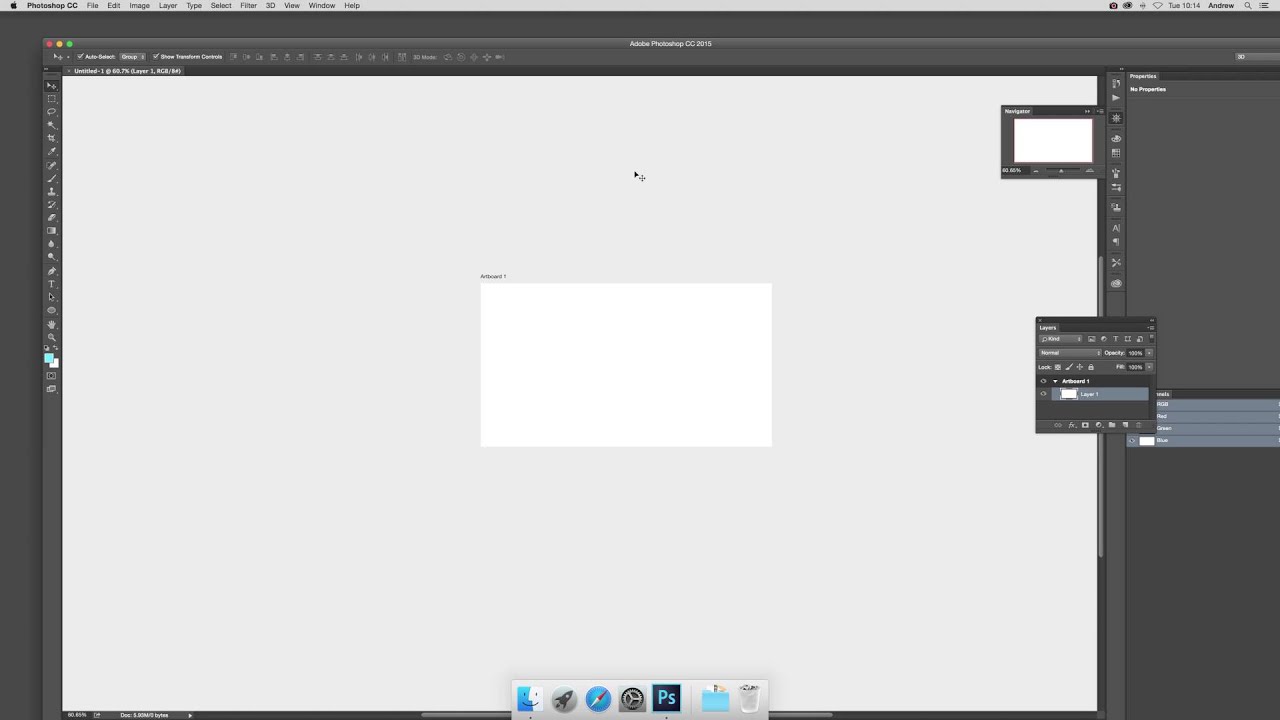
The most difficult part was figuring out how Artboards worked. Watching the AdobeMAX 2015 opening presentation, I realized that Artboards could provide a central location to edit all the varying sizes of display ads at once. However, I still had nine or so documents to open edit, export and close every couple of weeks. Recently Adobe introduced Libraries which help alleviate some of the copy/pasting/dragging somewhat.

Until recently this meant opening several individual files of varying sizes and manipulating the same imagery over-and-over. My primary job is Art Director at a regional sleep products retailer in Northern California and in this position I create digital display ads for our new events usually twice a month. I’ve found a new use for Artboards that I thought I’d share with pixeLobby’s readers! They’re generally used for mobile website mock-ups and multiple page documents. 2x, 3x, 4x): Simply select the layers you want to flatten, then run the plugin.PHOTOSHOP ARTBOARDS FOR DIGITAL ADVERTISINGĪrtboards were a new feature rolled out with Photoshop CC 2015. Use the Flatten Selection to Bitmap plugin to flatten layers at a resolution greater than 1x (eg. (Behind the scenes, the plugin intelligently divides your original image into multiple smaller images that can be inserted without downsizing.) Flattening layers at a high resolutionĪnother limitation when it comes to images is that Figma’s built-in Rasterize Selection command only allows layers to be flattened at 1x resolution. The Insert Big Image plugin is a workaround for this: Run the plugin, then drag and drop your image into the plugin UI to insert the image at its full, original resolution. Any image with a dimension larger than 4096 pixels will be downsized, resulting in a blurry image. A limitation in Figma is that images can only have a maximum dimension of 4096 pixels. I often need to bring high-resolution screenshots into Figma when compiling competitive research or doing a UX audit of existing workflows. A problem with this technique is that the Space property will only appear in the panel if your selected layers are already arranged in a row or column.Ī more predictable and straightforward workflow is possible with the Distribute Layers plugin: Select your layers, run the appropriate plugin command (Distribute Layers provides 4 plugin commands for distributing layers up, down, left, or right), enter your desired Space value, then hit Enter. To be more precise, you can also directly edit the layers’ Space property in the Design panel.

If the layers you selected are already evenly spaced out, you can click and drag on the magenta vertical bar between the layers to adjust the space between them.

However, this technique will not work if you want to move multiple layers.Ī solution is the Move Layers plugin: Select the layers you want to move, run the plugin, enter an x and/or y pixel offset, then hit Enter. To precisely move a single layer, you can directly edit the x and y properties in Figma’s Design panel. Moving layers is an action that you’ll do extremely often when working in Figma, using either the mouse or the arrow keys on your keyboard. In this article, I’m going to share 9 utility plugins I’ve developed to help me work more effectively in Figma as a product designer at Shopify. Ever lost resolution when bringing a large image into Figma? Or been frustrated at not being able to directly input a spacing value for your layers? Or perhaps you’ve been unable to resize a frame independently of its contents?įortunately, Figma’s comprehensive plugins API allows us to customize Figma and build simple workarounds. Multiplayer editing eases collaboration across our remote teams and, because Figma documents are just URLs, they’re accessible to everyone, not just designers.Īlthough Figma has grown to be an indispensable hub for collaborating on design, it isn’t without limitations. Figma is now Shopify’s default tool for product design and prototyping. This was after months of user research and testing by the Polaris tooling team. Shopify officially shifted from using Sketch, InVision, Abstract, and Zeplin, to Figma at the end of 2019. 9 utility plugins I developed to work more effectively in Figma


 0 kommentar(er)
0 kommentar(er)
